Chrome has made a change that causes the canvas content to not render when the tab with the canvas becomes inactive. Here are possible solutions. I’m using Chrome 125.0.6422.78 and the problem still persists in this version. Chrome Canvas Not Rendering In Inactive Or Hidden Tabs When a tab with a canvas is minimized, switched...
Tag: canvas
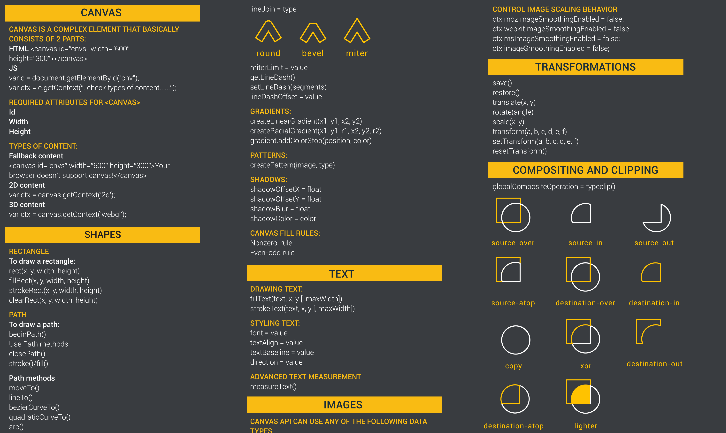
A Complete HTML5 Canvas Cheat Sheet – PDF Free Download
Get a free copy of this HTML5 canvas cheat sheet in PDF or PNG format Have you ever dreamed of being able to create original and intricate illustrations using nothing but HTML code? Well now, Web Developers and coding enthusiasts can now unleash their inner artist with HTML5. Thanks to advances in technology, HTML5 can...
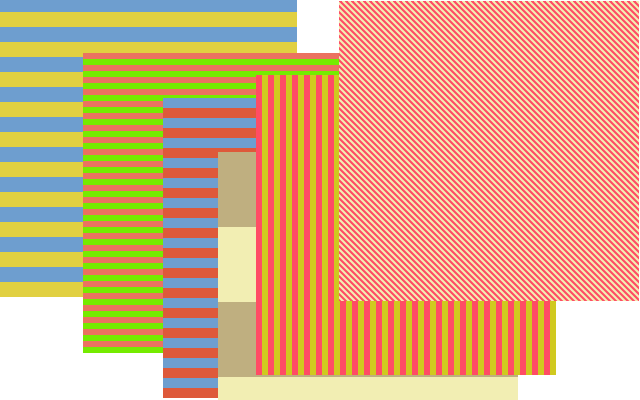
Drawing simple line patterns using HTML5 canvas
In this tutorial I will show you how to draw a line pattern using JavaScript and the HTML5 canvas. Drawing with HTML5 canvas is not too difficult and it only requires some basic HTML and JavaScript knowledge. At the end of this tutorial you know how to do simple drawing using HTML5 canvas and JavaScript and how...
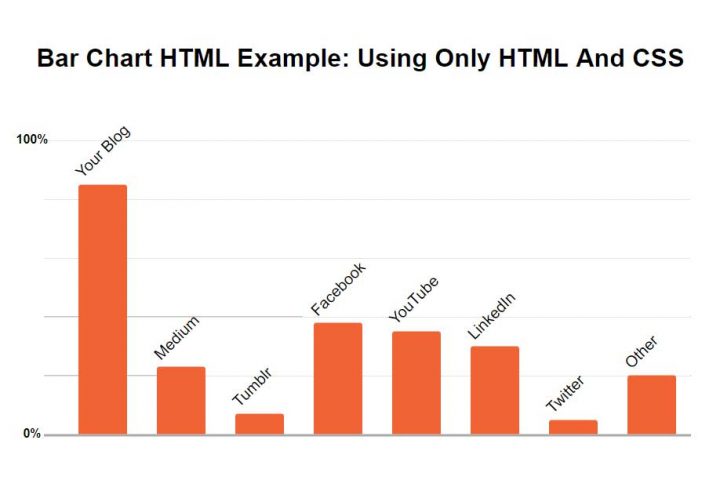
Bar Chart HTML – Create Beautiful Bar Charts Only With HTML
Creating a bar chart ONLY with HTML and without JavaScript is challenging, but possible with a couple of HTML and CSS tricks.
Simple Website Background Pattern Generator
In this post I will show you how to create a background image for your website using HTML5 canvas. With simple JavaScript and HTML5 basic drawing techniques we will create our own website background pattern generator. The images created can be used for the website background just like any other image patterns. Canvas Drawing...