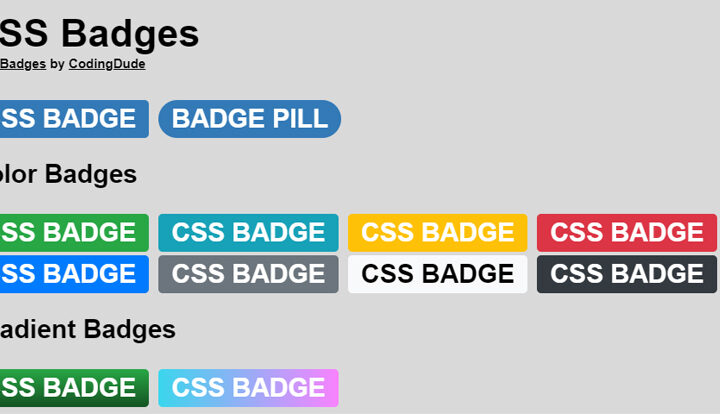
You know that I have a lot of experience with CSS, exploring all sort of topics from basic to advanced. A while back I wrote a tutorial about CSS stroke text and I thought that a similar topic would be CSS badges. Here is a quick CSS tutorial on how to create CSS badges: What...
Category: CSS
CSS User Interface Basics
Hey there, tech enthusiasts and webmasters! Have you ever marveled at the sleek, interactive user interfaces on some websites and wondered, “How do they do that?” Well, the magic often lies in the heart of CSS – the stylistic master of the web world. Creating designs that win users’ hearts is a strong side of...
CSS Rainbow Text
Learn how to create stunning CSS rainbow text effects using HTML and CSS. Explore step-by-step instructions and CSS techniques to add vibrant and colorful text with overlapping shadows to your web design projects.
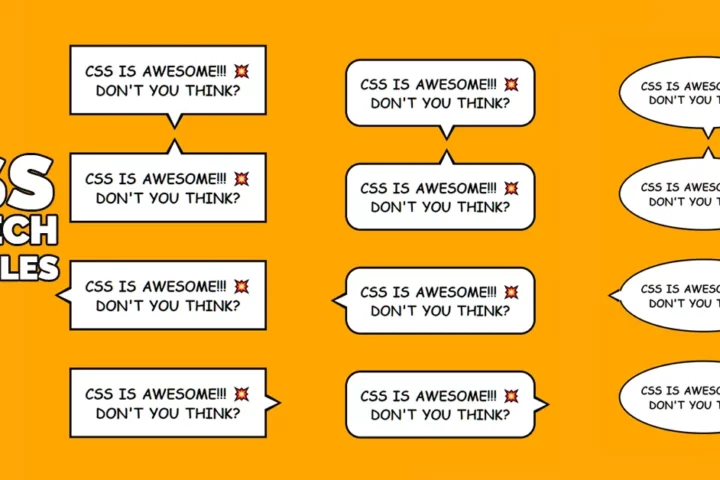
CSS Speech Bubbles
CSS Speech bubbles are awesome elements to use in online comic books or designs that mimic comic books. Even if you are not into comic books, you might still enjoy this tutorial about how to create speech bubbles with CSS. I have a lot of experience with CSS and there are many ways to create...
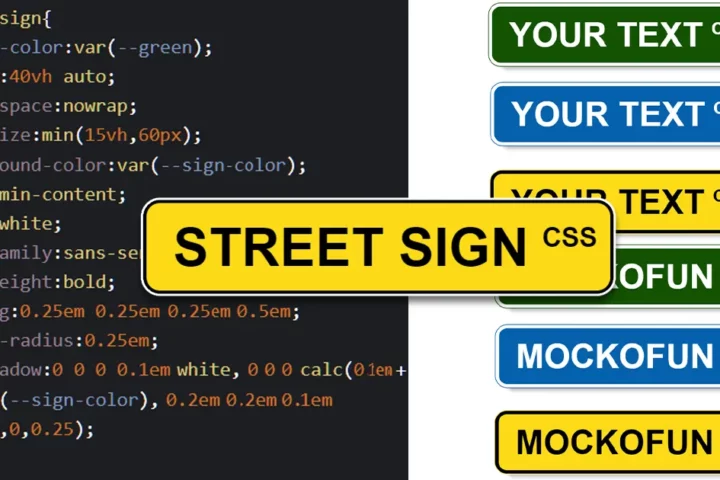
Designing a Customizable Street Sign Using HTML and CSS
Street signs are an essential part of urban landscapes, guiding us through cities and neighborhoods. But have you ever wanted to create your own unique street sign for a special occasion or just for fun? In this tutorial, we’ll show you how to design a stylish street sign using HTML and CSS, and even customize...
CSS Threshold Filter
In this short post, we try our hand at creating a simple CSS threshold filter. Just as Photoshop’s threshold fine-tunes images by creating stark black and white contrasts, the CSS Threshold Filter allows you to enhance web elements with striking visual impact. Whether it’s highlighting interactive buttons, crafting captivating overlays, or adding depth to hover...
Creating Gradient Text with HTML and CSS
Creating Gradient Text with HTML and CSS In some of my previous articles I’ve shown you how to create cool CSS image effects. Designers and developers are always looking for new and creative ways to make their websites stand out. One way to add some visual interest to your website is by using gradient text....
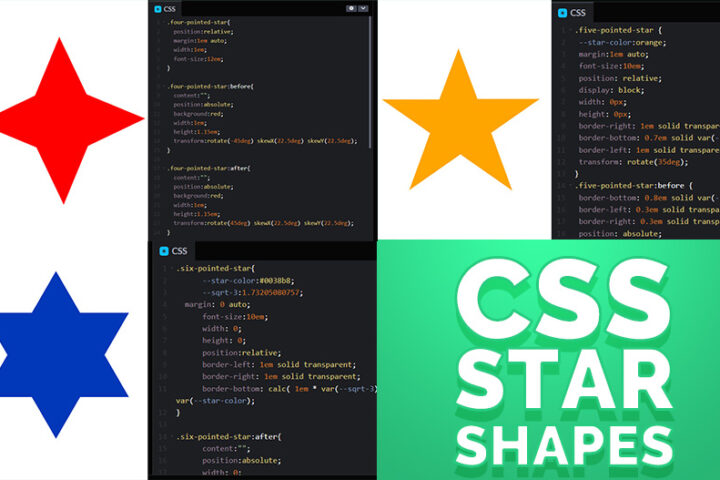
CSS Star Shapes ★ Source Code Included ★
CSS star shapes can be made using very basic CSS code. Making a CSS star shape is very useful for a number of purposes from making a CSS star rating system, to paragraph dividers, bullet list decorators, star icons and more. In this short article I will show you give you all the tools and...
80s Font Text Effects Using CSS & SVG Filters
SVG filters are a very powerful, but a bit obscure tool. You can reference SVG filters from CSS and you can even combine multiple SVG filters. In this post I’ve used SVG filters and 80s fonts to create a few 80s text effects. You can find the source code for each of the 80s font...
Text In A Circle Using CSS & JavaScript
In this article I will share the CSS & JS code to generate circle text from a HTML text element. This technique makes a span element for each letter and rotates it slightly. You can generate a circle text by adjusting the font site and circle radius. Similar techniques have been implemented in online web...