You know that I have a lot of experience with CSS, exploring all sort of topics from basic to advanced. A while back I wrote a tutorial about CSS stroke text and I thought that a similar topic would be CSS badges. Here is a quick CSS tutorial on how to create CSS badges:
What are CSS Badges?
CSS badges are small, decorative elements that can be used to highlight important information, such as notifications, warnings, or achievements. They are often used in web applications, such as online profiles, forums, and e-commerce sites.
How to Make a Badge in CSS
For your reference, here’s the badge CSS codepen:
See the Pen
CSS Badges by Ion Emil Negoita (@inegoita)
on CodePen.0
Basic Structure
To create a CSS badge, we’ll start with a basic HTML structure:
<span class="badge">New!</span>
Basic Styles
Let’s add some basic styles to our badge:
.badge {
display: inline-block;
padding: 2px 6px;
font-size: 12px;
font-weight: bold;
color: #fff;
background-color: #337ab7;
border-radius: 2px;
}
Here, we’re using display: inline-block to make the badge an inline element, and adding some basic padding and font styles. We’re also setting the background color to a blue-ish color and adding a subtle border radius.
CSS Badge Pill (Rounded Corners)
To add some visual interest, let’s add some rounded corners to our badge:
.badge {
/* ... */
border-radius: 10px;
}
This will give our badge a nice, rounded shape.
CSS Color Badge (Solid Colors & Gradients)
If you change the background-color property of the .badge CSS class, you get color badges for different purposes. Usually there are predefined colors for badges used in different contexts. Here are some CSS badge color examples:
- Success: #28a745 (Green)
- Info: #17a2b8 (Blue)
- Warning: #ffc107 (Yellow)
- Danger: #dc3545 (Red)
- Primary: #007bff (Blue)
- Secondary: #6c757d (Gray)
- Light: #f8f9fa (Light Gray)
- Dark: #343a40 (Dark Gray)
Create different classes for these colors like this:
.success {
background-color: #28a745; /* Green */
}
.info {
background-color: #17a2b8; /* Blue */
}
.warning {
background-color: #ffc107; /* Yellow */
}
.danger {
background-color: #dc3545; /* Red */
}
.primary {
background-color: #007bff; /* Blue */
}
.secondary {
background-color: #6c757d; /* Gray */
}
.light {
background-color: #f8f9fa; /* Light Gray */
color: black;
}
.dark {
background-color: #343a40; /* Dark Gray */
}
Let’s add a gradient effect to our badge to give it some depth:
.badge {
/* ... */
background-image: linear-gradient(to right, #3ad6ed, #f982ff);
}
This will create a gradient effect that transitions from a light blue to a light purple. If you want to be fancy, make the text gradient too using CSS gradient text.
Shadows
To add some depth to our badge, let’s add a box shadow:
.badge {
/* ... */
box-shadow: 0 0.1em 0.5em rgba(0, 0, 0, 0.6);
}
This will add a shadow effect to our badge. Customize the settings of the shadow: horizontal offset, vertical offset, blur radius, shadow color. You can read more about the box-shadow property here.
Now, let’s take a look at some CSS frameworks and what they offer as badges in CSS.bbb
CSS Circle Badges
Let’s make a round badge in CSS. To make the perfect circle badge use this CSS code:
.badge {
/* ... */
border-radius:50%;
aspect-ratio:1 / 1;
display: inline-flex;
justify-content: center;
align-items: center;
min-width:1.5em;
min-height:1.5em;
padding:0.5em;
}
Use a cool text star symbol inside the badge to make a cool favorites badge.
CSS Fancy Badge

Let’s take things a bit further by making a fancy badge with a text symbol or emoji inside and additional text. The CSS code for the fancy badge uses some more advanced things like CSS vars.
First, the HTML code:
<span class="badge circle two-lines">
<span>★</span>
<span>AWESOME</span>
</span>And the CSS code:
.two-lines{
--size:8em;
padding:calc(var(--size) / 4);
position:relative;
}
.two-lines :nth-child(1){
font-size:var(--size);
margin-top:calc(var(--size) / -22.857);
}
.two-lines :nth-child(2){
--size-step:calc(var(--size) / 32);
background-color:orange;
border-radius:var(--size-step);
padding:var(--size-step) calc(3 * var(--size-step));
font-size:calc(3 * var(--size-step));
text-align:center;
white-space:nowrap;
position:absolute;
bottom:calc(7 * var(--size-step));
}I’ve used CSS vars and a bit of calculations just to get the proportions right. Play around with the value for the --size variable to make the badge bigger or smaller. Also, the CSS badge label color can be changed from orange to whatever color you want. Same goes for the badge color (the CSS styles from above also apply in the .badge CSS class).
To make circle text badges, check out my text in a circle tutorial.
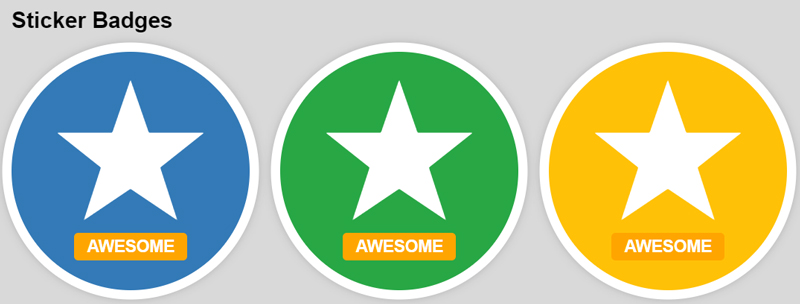
CSS Sticker Badges

And now for something really cool. Let’s make a CSS sticker badge. These are basically the same, with the fancy CSS badges above. Only add a white border and a subtle shadow like this:
.sticker{
--border-size:5px;
box-shadow:0 0 0 var(--border-size) white,0 0 calc(1.5 * var(--border-size)) black;
}Use the --border-size CSS variable to make the CSS sticker border bigger or smaller. If you need real sticker designs for your website, I highly recommend the free AI sticker generator from MockoFun. It uses an AI image generator that can create high quality stickers in seconds. Alternatively, try the AI badge maker for making awesome badges with artificial intelligence that you can’t make in CSS.
CSS Badges Practical Uses in Web Design
Here’s a list of some common uses for CSS badges:
- Notification Badges: Used to display unread counts or notifications for items like emails, messages, or updates. These badges are often displayed as small circles or rectangles with a number overlaid on an icon or navigation element.
- Status Indicators: Ues CSS badges to indicate the status of an item or user, such as “online,” “away,” or “offline”. They also represent states like “new,” “updated,” or “closed”.
- Product Labels: On e-commerce websites, badges are commonly used to highlight product attributes or categories like “sale,” “new arrival,” “popular,” or “bestseller”.
- User Roles or Levels: In forums, communities, or gamified platforms, use badges to represent user roles, achievements, or levels, such as “moderator,” “expert,” or “level 5”.
- Navigation Highlights: CSS badges highlight or draw attention to specific navigation items or sections within a website or application.
- Progress Indicators: Badges indicate progress or completion status in multi-step processes, checklists, or tutorials.
- Tags or Categories: Badges often display tags, categories, or labels associated with content, such as blog posts or products.
- Rating Systems: On review websites or rating platforms, badges show rating scores or levels, like “5 stars” or “Excellent”.
- Social Proof: Badges showcase social proof elements, such as customer testimonials, certifications, or awards, to build trust and credibility.
- Filtering and Sorting: In search or filtering interfaces, badges represent applied filters or sorting options, allowing users to easily identify and manage their selections.
Use CSS badges for displaying important information or status in a compact and visually appealing way. They are a valuable tool for improving user experience and providing context within web interfaces.
CSS Frameworks with Built-in Badge Styles
While creating custom CSS badges from scratch can be a fun and rewarding experience, sometimes it’s nice to have a head start. That’s where CSS frameworks come in! Many popular CSS frameworks offer built-in badge styles that you can use out of the box. Here are a few examples:
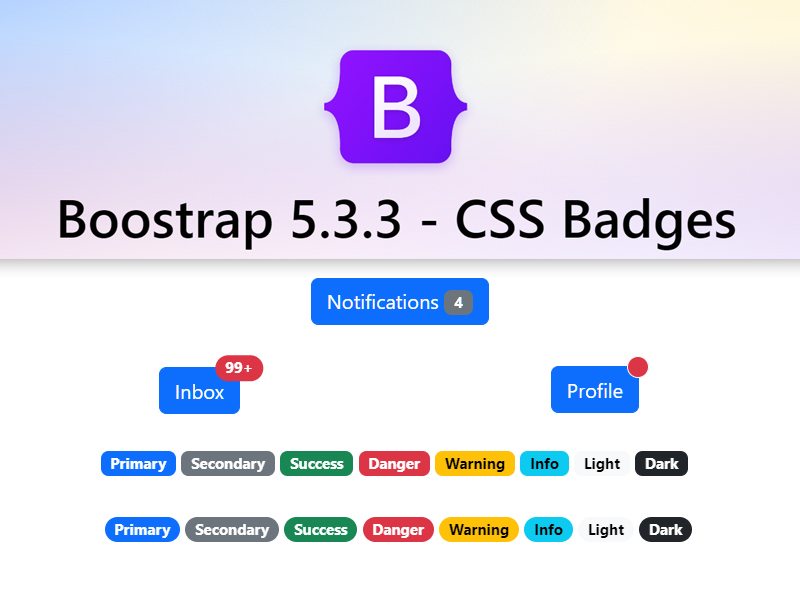
CSS Bootstrap Badges

Bootstrap, one of the most popular CSS frameworks, offers a range of badge styles that you can use in your projects. To use Bootstrap’s badge styles, simply add the badge class to a <span> element:
<span class="badge">New!</span>
Bootstrap’s badge styles are highly customizable, and you can easily change the color, size, and shape of the badge to fit your needs. Here’s the docs for CSS badges in Bootstrap.
CSS Materialize Badges

Materialize, a popular CSS framework based on Google’s Material Design, offers a range of badge styles that are easy to use and customize. To use Materialize’s badge styles, simply add the badge class to a <span> element:
<span class="badge">New!</span>
Materialize’s badge styles are highly customizable, and you can easily change the color, size, and shape of the badge to fit your needs.
CSS Tailwind Badges

Tailwind CSS, a utility-first CSS framework, offers a range of badge styles that you can use in your projects. To use Tailwind’s badge styles, simply add the badge class to a <span> element:
<span class="badge">New!</span>
Tailwind’s badge styles are highly customizable, and you can easily change the color, size, and shape of the badge to fit your needs.
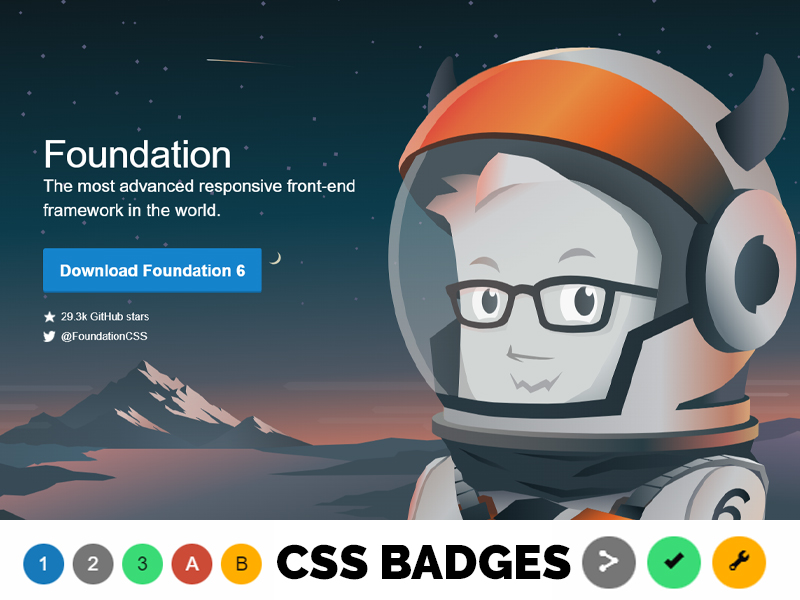
CSS Foundation Badges

Foundation, a popular CSS framework, offers a range of badge styles that are easy to use and customize. To use Foundation’s badge styles, simply add the badge class to a <span> element:
<span class="badge">New!</span>
Foundation’s badge styles are highly customizable, and you can easily change the color, size, and shape of the badge to fit your needs.
These are just a few examples of CSS frameworks that offer built-in badge styles. By using a CSS framework, you save time and effort when creating badges for your web application.
In Conclusion
CSS badges are elements display important information, notifications, labels, or achievements. They are visually appealing components for counts, categories, status indicators, or simply as decorative design elements.
With CSS, you easily create and style badges to showcase new messages, unread notifications, product tags, user levels, and more, enhancing the user experience and drawing attention to critical details within your web interfaces.