CSS Speech bubbles are awesome elements to use in online comic books or designs that mimic comic books. Even if you are not into comic books, you might still enjoy this tutorial about how to create speech bubbles with CSS. I have a lot of experience with CSS and there are many ways to create speech bubbles with CSS. For this tutorial I’ve chosen “the simple” way that is still like your own personal CSS speech bubble generator with customizable CSS variables and pluggable CSS classes. Read till the end to find out how to do this and also get some cool animations that you can apply on your CSS speech bubbles.
Without anymore fluff, let’s get into it.

Download the Speech Bubble CSS
⬇️ speech-bubble.css (4Kb)
You can place the contents of this CSS file inside your page between <style> tags, or you can upload the speech-bubble.css file to your server and then add this to your page:
<link rel="stylesheet" href="path/to/upload/folder/speech-bubble.css">
The whole idea for making this speech bubble in CSS came up when I saw this free comic strip template on PSDDude. I thought it would be a great idea to make a website with the layout of a comic book. Putting together the comic strip template with these CSS speech bubbles should not be too difficult. Let me know in the comments if you are into comic books and if you create something awesome with these.
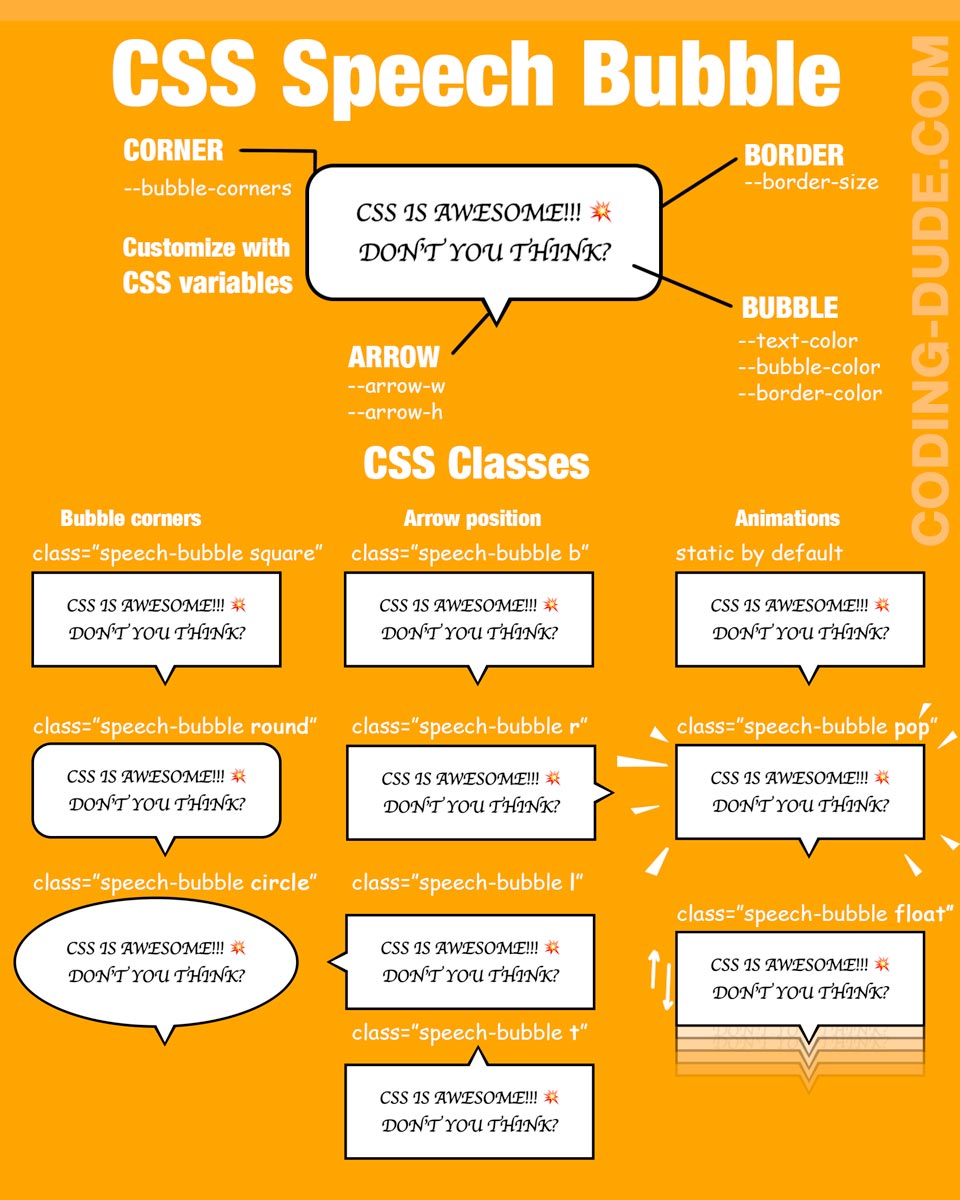
Customize the Speech Bubble Design with Provided CSS Classes
Use the following CSS classes together with the base .speech-bubble class:
t, l, r or bfor placing the arrow top, left, right or bottom (by default the speech bubble arrow points downwards)round or circlefor bubble shape (by default the dialog box has square corners); TIP: Circle works best for dialog bubbles, because in old comic books and newspaper doodle drawings, that’s how they were drawn.pop or floatfor animation (by default the text bubble is static)
You can also combine classes for the arrow position, border and animation. So something like class="speech-bubble round l pop" will give you a round dialog box with the arrow on the left and that will pop on appearing.
So, let’s see how the CSS speech bubble works:
Speech Bubble CSS & HTML Code

We’ll start with our HTML code for the speech bubble, which will be a simple div to which we apply a class name very ingeniously named speech-bubble:
<div class="speech-bubble">CSS IS AWESOME!!! 💥 DON'T YOU THINK?</div>
Don’t worry!
I’ll explain each step along the way how to build the speech bubble elements and also, at the end of this article you will find the Codepen demo link where you can copy/paste the speech bubble CSS & HTML code.
By default, the code above doesn’t do much, except print out the text inside the div. This is basically the text bubble or message box where you can put your own text.
Boilerplate Conversation Bubble CSS Code And Customization with CSS Variables
CSS Code for basic settings:
.speech-bubble{
--arrow-w:0.5em;
--arrow-h:1em;
--bubble-corners:0;
--w:12em;
--border-size:3px;
--text-color:black;
--bubble-color:white;
--border-color:black;
}
The provided CSS code defines a set of custom variables used for creating a speech bubble with various customizable properties:
--arrow-w: This variable sets the width of the arrow of the speech bubble to 0.5em.--arrow-h: This variable sets the height of the arrow of the speech bubble to 1em.--bubble-corners: This variable determines the roundness of the bubble’s corners. A value of 0 indicates sharp corners (so a square text bubble) while something like 50% would make a circle or elliptical talking bubble.--w: This variable sets the maximum width of the speech bubble, which is 12em in this case.--border-size: It defines the size or thickness of the border around the speech bubble, which is set to 3px.--text-color: This variable sets the color of the text inside the speech bubble to black.--bubble-color: It determines the background color of the speech bubble itself, which is set to white.--border-color: This variable determines the color of the border around the speech bubble, also set to black.
These custom variables provide a convenient way to adjust the appearance of the conversation bubble by simply modifying their values. The variables are to the CSS class named .speech-bubble to style all speech bubbles throughout a webpage consistently. If you want to have different types of talking bubbles of various sizes, colours, etc. then you would define different CSS classes with different values for the CSS variables. Then, apply that class names to the speaking bubble alongside with the .speech-bubble class.
Quick note: For the arrow sizes I’ve used em. “em” is a relative unit of measurement in web design and typography. It is based on the font size of the element or its parent element. 1em is equal to the current font size of the element. For example, if the font size of an element is 16 pixels (px), then 1em is equivalent to 16px. This is only a convenient way to express sizes, if you like px more then use that.
The actual speech balloon CSS code:
.speech-bubble{
text-align:center;
font-family:cursive;
font-size:20px;
font-weight:bold;
color:var(--text-color);
background:var(--bubble-color);
padding:1em;
position:relative;
border-radius:var(--bubble-corners);
max-width:var(--w);
box-shadow:0 0 0 var(--border-size) var(--border-color);
}Basically that’s all the code for a simple and pure CSS speech bubble. This code creates the following:
- a square CSS speech bubble; the text message bubble is square because the
--bubble-cornersis set to 0 - with
cursivefonts as I think that’s the closest to comic book fonts - text color is set to the
--text-colorvariable value from the main.speech-bubbleclass - the dialog bubble background color is set to white by the
--bubble-colorCSS variable - using the box shadow we add the border
CSS Speech Bubble Tail or Arrow
For the speech bubble arrow (also known as the speech bubble tail), or the little pointer attached to the dialog box, I’ve used the following CSS:
.speech-bubble:before,.speech-bubble:after{
content:"";
position:absolute;
bottom:calc(-1 * var(--arrow-h) * 2 + 0.5px);
left:50%;
border-style:solid;
border-width:var(--arrow-h) var(--arrow-w);
border-color:var(--bubble-color) transparent transparent;
}
.speech-bubble:before{
border-width:calc(var(--arrow-h) + var(--border-size)) calc(var(--arrow-w) + var(--border-size));
border-color:var(--border-color) transparent transparent;
bottom:calc(-1 * var(--arrow-h) * 2 - 2.5*var(--border-size));
left:calc(50% - var(--border-size));
}I’ve implemented the arrow of the speech bubble as 2 overlapping triangles: one to match the bubble border and one for the bubble content. In one of my old posts I’m talking in-depth about how to create triangles in CSS, so you might want to give that a look if you’re interested. Basically, we invoke some pseud-elements magic here.We add thick border for an empty rectangle for which we make 3 of the borders transparent.
By default, the .speech-bubble class will paint the speech bubble arrow below. Use the l, r or t pre-made CSS classes to make the arrows to the left, right or top. Consult the chart at the top for a quick CSS class name reference.
What if you don’t need an arrow for the speech bubble and simply want to have a narration box or caption text box? Easy! Just set 0 to the CSS variables --arrow-h and --arrow-w and the speech bubble will become a comic book narration box (if it’s a square). If it’s circular, then it’s a comic book thinking bubble.
Speech Bubble CSS Border Shape
Going from a square dialog box to a rounded comic book speech box or to a circular bubble is just a matter of adding one of the CSS class names round or circle
Speech Bubble CSS Codepen Demo
See the Pen
Speech Bubble CSS by Ion Emil Negoita (@inegoita)
on CodePen.0

Be a cool dude – share this CSS speech bubble tutorial!