The mobile app development process
When I first decided to develop a mobile app I had no idea where to start. Well, I had some idea since I had been involved in developing desktop applications and web applications, but every new thing has its own secrets. I had to find those secrets about developing a mobile app myself, but you are lucky to stumble upon this post because I am going to share them with you.
Starting with a mobile app you will need first of all there to ask yourself a few questions:
- What kind of application will this be? Business application, a game, etc.
- What kind of devices will the app run on? iOS, Android? Will it be only for mobiles or for tablets also?
- How much will I want to spend for developing and publishing the mobile app?
- What areas of expertise and programming languages do my developers have?
Reading these questions, a clear picture has crystallized in your mind about what the mobile application will do and how you are going to develop it, or maybe not yet.
Let me help you a bit with that by making a few remarks regarding the implications of each point above. First of all, if you decide to develop a mobile app for business then the focus will be less on graphics than in the case of a game. This will also have implications on the technologies you will use in the development process.
Deciding on which types of devices and which operating systems to support seems like an easy task, since usually you will just say, let’s support all of them.
That is easier said than done, since please keep in mind that a native iOS app has to be developed using objectual C, while a native Android app needs Java. Also, each operating system has it’s own SDK which can be more or less easy to obtain, each of them has features that are available on one but not the other. In the case of iOS there is even the restriction that you have to have a Mac computer since the SDK is not available for Linux or Windows.
You will also wonder about the costs of developing a mobile app. I can tell you that developing a mobile app is no different than developing a normal app, and unless you need to hire extra people in your development team just for this, you can estimate already your costs. However, you have to keep in mind that in the case of Android apps you will probably want to publish it to the Google Play Store which will cost 25$ one time fee. In the case of iOS apps, even to test your iOS app you will need to pay 99$/year which will also give you the option to publish to the App Store.
The knowledge of the members in the development team decides the path your app development will take and the quality of the end product. Unless you have a very large team of developers it is highly unlikely that your team has knowledge both in Java and objectual C for example. I am guessing that you will not want to hire extra people for this alone so the best solution is developing a hybrid mobile app.
What is a hybrid mobile app and how does it work?
Basically a hybrid mobile app is a web application bundled in such a way that it can be deployed on a mobile. Especially with the new features of HTML5 there are so many things that you can do in a web application these days that it’s going to be very hard for the end user to tell the difference between a native mobile app and a hybrid mobile app.
How does it work? Well, all mobile operating systems come with a browser component: on Android it is the WebView and on iOS it’s the UIWebView. You can use these components to embed HTML5 applications in mobile apps. Since the components are essentially WebKit based browsers, (almost) all features supported by WebKit browsers will also be supported for your app. So, you will only have to develop an HTML5 web application and then use a tool that bundles it for Android or iOS by creating a native app and embedding the HTML5 web application inside a browser component.
To the end user it will be totally transparent whether he’s looking at a native app developed in Java or objective-C or a web app developed with HTML5.
There are those that say that native apps are faster and therefore better, and I partially agree, but you cannot dismiss the huge advantages offered by developing hybrid mobile apps with HTML5:
- probably all members of you team know HTML, CSS and Javascript – more probable than objective-C and/or Java
- you develop once and build the same app for the platforms you need; this also means that your app looks and behaves the same for all platforms
- there is a bit of performance loss for hybrid mobile apps, BUT keep in mind that modern browsers today (including WebKit) implement various functions that are directly handled by the GPU (CSS3 animations for ex.) so for those functions the performance will be very similar to the native apps
- you can easily access all features of the device via plugins that are actually Javascript interfaces with native code
Hybrid mobile app development tools and frameworks
Apache Cordova
There’s no doubt, the first words that pop to mind are Apache Cordova. Cordova is THE FRAMEWORK to use when developing hybrid mobile apps. It’s open source, so free to use, and it allows you to build mobile apps from a web application using only HTML, CSS and Javascript. Here’s a list of platforms for which you can build with Cordova:
- Android
- iOS
- Windows Phone 8
- Amazon Fire OS
- Blackberry 10
- Firefox OS
- Ubuntu
- Windows
- Tizen
Cordova has a few prerequisites: NodeJS, git and the SDK’s for the platform you want to build the app for. Once you install Cordova, you will have a command line tool that allows you to create and build your app.
PhoneGap
To make a long story short, Adobe bought the open source project Cordova from Apache and decided to keep it open source and therefore free. However, they decided to create a few services around it and provide a commercial version of Cordova which is named PhoneGap. The main difference is that if you use PhoneGap, you can upload you app in the cloud and they will take care of building the app for the platforms needed and they will even handle the publishing to various app stores.
Ionic Framework
Ionic is a front-end SDK for developing hybrid mobile apps with HTML5. It provides everything you need to implement the UI for your hybrid mobile app. I have used the Ionic Framework and found it extremely versatile, and the look and feel is exactly what you would expect from a native mobile app. Ionic is built on top of Cordova, so all features from Cordova are available besides a number of other features offered by Ionic.
AngularJS
AngularJS is an open source MVC Javascript framework developed by Google. I can only say that I love this framework, it has a very fast learning curve and it simply works. I found that you can easily learn most of the basic stuff in less than 1 hour by taking this AngularJS online interactive course.
In my recent projects developing hybrid mobile apps I found that Ionic Framework and AngularJS was everything that I needed. Of course there are other similar frameworks and it’s a matter of taste in the end. If you are interested you can also take a look at the following frameworks:
- Telerik AppBuilder (formerly Icenium)
- AppGyver Steroids
- Appery.io (formerly Tiggzi)
- Monaca
- Intel XDK
How and where to deploy your mobile apps
So, you have created a beautiful mobile app and built it for Android and iOS (I will only focus on these two platforms since you cover over a billion devices with them). How do I get them to the end users? Can I just place the app for download somewhere?
Well, the answer is no. Actually you could but for Android the users would have to activate the developer mode in order to install a package like that and on iOS it’s simply not possible.
What you need to do is upload your app to either Google Play Store or the App Store. In order to do that you need to jump through some hoops. I will try to describe the steps for each platform (Android and iOS) so that you know what to expect.
Publishing to the Google Play Store
First step is to get a Google Play Store publisher account. Assuming you already have one Google account (GMail for ex), this involves going to //play.google.com/apps/publish. You will have to fill in some info and pay a fee of 25$ using your credit card or Google Wallet. The whole thing takes around 10 mins and you are set to go. You can define your mobile app’s Google Play Store information and you will need to upload the application package. Let’s see how you can build the application package
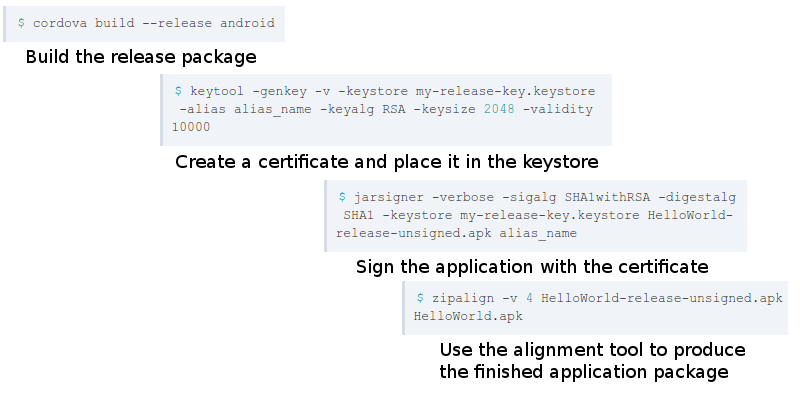
You can also copy/paste the commands from below, but please be aware that you must substitute some values to match your own app (values in bold):
cordova build --release android
keytool -genkey -v -keystore my-release-key.keystore -alias alias_name -keyalg RSA -keysize 2048 -validity 10000 jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore my-release-key.keystore HelloWorld-release-unsigned.apk alias_name zipalign -v 4 HelloWorld-release-unsigned.apk HelloWorld.apk The resulting HelloWorld.apx package is the one that you can upload to the Google Play Store. Please note that you need to keep the key you used for signing the package in a safe place as future versions of you app need to be signed with exactly the same key, otherwise Google Play Store will not accept the update.
Once you upload the package in the Google Play Store it can take up to 48 hours for the app to be visible in the store (usually it takes 3-4 hours).
Publishing you app to the Apple App Store
The process is somewhat similar to the Google Play Store, however there are some (annoying) differences as the Apple guys wanted to be more selective with their publishing process. First of all in order to publish to the App Store you will need a Mac, nothing you can do to avoid that.
To be able to publish to the App Store you will need to enroll the Apple iOS Developer program. This costs 99$/year and you need to have an Apple ID. To join the developer program you will be asked to choose whether you are an individual or a company. In the case of companies Apple requires a DUNS number which can be sometimes difficult to get. See more about getting your DUNS number.
You need to be very accurate with the information you provide when enrolling in the developer program otherwise the enrollment will fail. This happened to me when applying for my company and it can be very frustrating because the error is not clear at all (also support was not too helpful since they were telling me exactly what the validation error message said). Once your data is accepted Apple will run an “Identity Verification” which in my case took 4 days, but I read that in other cases can take even a week or more. Apple will get in touch with the legal representative of the company and sometimes they will require some extra written documentation about the company before going further.
Think that was it? Well, not quite, the next step is accepting the terms and conditions and after and only after this you will be able to pay the 99$. Once the payment goes through you are finally in a state where your development program enrollment is pending (do you detect any sign of how frustrating that was to me?). It takes half a day or something and then you get access to iTunes Connect which is the place where you can upload the application package.
Let’s see how you can build the mobile app package for iOS. As I mentioned above, you will need a Mac, because building the iOS app requires the iOS SDK which comes bundled with Xcode, the IDE from Apple. So you need to download Xcode. Even for testing your app on your own Apple devices you will need to have a working developer member account (how annoying is that?) so you can only proceed once the process described above is complete.
Building the app with Cordova takes no more than one command line: “cordova build –release ios”. This will also create an Xcode project for the app. However publishing it the App Store requires so many steps that it would be too difficult to explain and easy to get wrong. Therefore here is a very good video explaining all the steps.
I hope you found this article useful and please let me know if you have any questions or remarks in the comments area.







[…] have to jump through when you want to publish your app to the App Store. I wrote an article about the process of developing and publishing mobile apps and towards the end I describe the steps for publishing to Google Play Store in about 2 paragraphs. […]
[…] can also take a look at this post about hybrid mobile application development to understand how everything works […]
[…] app approach by using the Ionic framework. Among the many advantages discussed in the article easy mobile development for Android and iOS, the main advantages were that it only requires HTML and JavaScript knowledge. Even though I am […]
[…] Well, we could make the application available to everybody by publishing it. That is outside the scope of this tutorial so if you are interested in that I suggest you take a look at this section about Publishing to the Google Play Store. […]