Mobile Game Development Frameworks
This post is not intended to be a list of mobile game development frameworks. But, I will share my experience with a few game frameworks that I have used with more or less success.
I’m not a game maker. I am however a programmer with an interest in creating games. I started looking around for the best and easiest way how to make a mobile games. Here are just a few of the options I found.
There are basically 2 ways of doing things: making everything from scratch or using a game engine. In this post I will discuss using Ionic, libgdx and Unity 3D for making a game and how I got to using this for making mobile games.
I am sure that a lot of you will only partially agree with my choice in this post since there are a lot of mobile game engines out there, each having pros and cons.
Anyway bare with me.
How Do You Make A Game?
If you want to make your own game you should take into account 3 aspects:
- Game Control – games are meant to be played by users. The game control aspect refers about how the user will interact with the game.
- Game Logic – This refers the rules of the game.
- Game Graphics – This is how the game transmits information to the user. Without graphics the user would be totally disconnected from the game.
Once these 3 aspects are all covered, you need to start thinking about the technical side.
Game development companies usually have different departments that handle different aspects of the game.
But, if you are a game programmer like me, you probably want to make your own video game free and on your own.
Give this some thought:
When making a game for mobiles you have to keep in mind that the user doesn’t have a keyboard. This means that the game control will be different from a game destined for a desktop or a console.
Also, a mobile device has a display aspect ratio and resolutions while a desktop has different ones.
Once you have a clear image about what the game control, logic and graphics will look like, you need to think about what you will use to implement your game.
Introducing mobile game development frameworks.
What are mobile game development frameworks?
Mobile game development frameworks are sometimes called mobile game engines.
They are pre-made libraries and tools that allow quick development of mobile games. They come packed with all the goodies necessary to take care of the 3 aspects mentioned above.
In this post I only chose to take a look at a couple of such mobile game development frameworks:
- Ionic using canvas and EaselJS
- LibGDX
- Unity 3D
#1 The Ionic Framework With Canvas
I will agree,
You wouldn’t list Ionic among mobile game development frameworks. But, you can easily use it for game development.
Here’s how:
When I got into mobile app development I found it very convenient to use a hybrid app approach by using the Ionic framework. Among the many advantages discussed in the article easy mobile development for Android and iOS, the main advantages were that it only requires HTML and JavaScript knowledge.
Even though I am a Java developer, the fact that I could write a HTML/JavaScript app and then deploy it on Android and iOS was very much to my liking.
So, after a while when I decided to make a game for mobile using the Ionic framework. I thought, what do I do for graphics? Well, HTML5 and JavaScript spelled canvas for me.
I like to use canvas for drawing and I’m pretty good at it. But, after a few attempts I decided that it’s really not the easy way to make your own games.
Why?
Because you have to implement each and every aspect, like loading images, handling frames, etc. And that is not fun.
So, I needed more from a mobile game development framework.
#2 Ionic And EaselJS
I did not want to draw everything myself, so I though, why don’t I use a game library. Still being in the HTML5 and JS area, and of course wanting something free-to-use I found EaselJS. I found it very easy to snap into my Ionic project and everything seemed to be working in the browser.
However, deploying it to a real device was a totally different story.
Bottom line is that it didn’t work.
This was because the Ionic framework is based on Cordova, and Cordova uses a WebView which is basically the default Android browser, so the browser you find under the name “Internet”. While this is a Chrome like browser it’s not actually Chrome and not all things will work on it. Specifically, the HTML5 canvas does not work well and therefore EaselJS did not work.
Back to the drawing board.
#3 LibGDX
So, plain Ionic didn’t cut it for me, EaselJS did not work at all, so it was time for me to look into other options. If you do a quick search online for free or open source mobile games engines you will end up with a lot. So, to narrow the list down, here are a few criteria that I used:
- should be free to use – I did not want to have to pay for using a game engine to create a mobile game that I would give away for free
- highly portable. I wanted at least to have the option to port my game across various platforms like Android and iOS
- can work directly access the GPU – to get maximum performance and a flawless UX you need to have an engine that uses the full potential of the device it’s running on
- uses a programming language accessible to me – let’s say I wanted Java and I did not want to go back to my roots using C
With list of requirements I browsed through the list of potential options quite quickly. Feature wise I liked Unity very much, however it did not fill the bill, the other one that caught my eye was Libgdx.
LibGDX is a Java based game engine. It is totally free to use and gives you the possibility of directly using the GPU. You can compile with it for Android, iOS and WebGL browser.
All I needed to do was to learn how to use it.
Using LibGDX To Create Mobile Games
This post is not a tutorial about how to create games with libgdx, but still I will go through some of the steps you need to take for creating a mobile game using this library:
- Download the libgdx-setup.jar file.
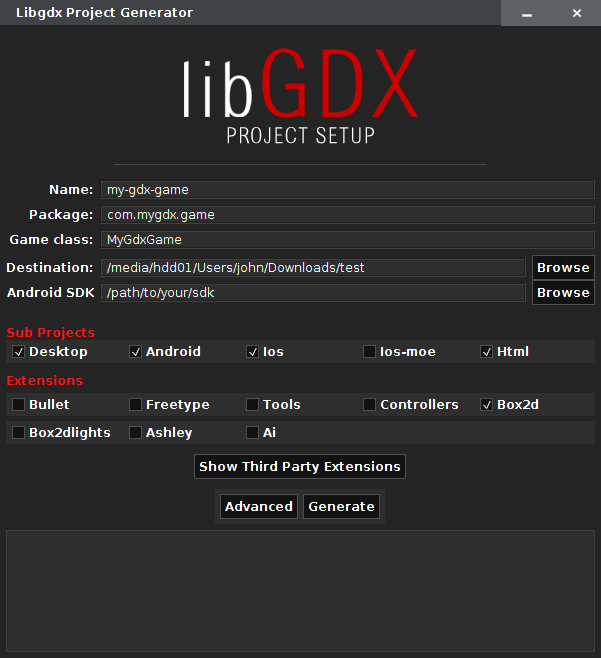
- Run java -jar libgdx-setup.jar This is a tool that will take care of setting up a project for your game.
- After choosing a name, folde and main class name for your game, make sure that you have properly setup the path to your Android SDK
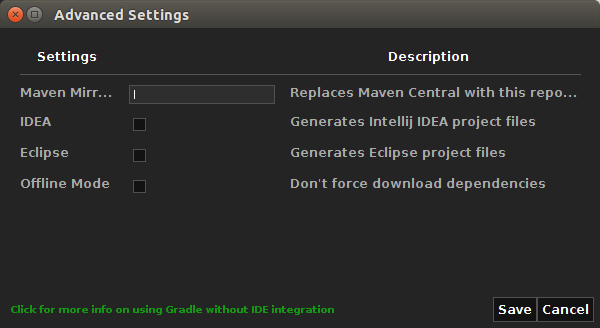
- Press the Advanced button and choose the IDE in which you would like to work with the game project (I prefer Eclipse but libgdx aslo supports IntelliJ
- Press save in the Advanced settings and then press the Generate button. This tool will download and configure all required components for the game project.
- Once it finishes you can follow the instruction on how to import the created project into the designated IDE. I used Gradle project import in Eclipse.
You Can Start Making You Own Game With LibGDX
That is all.
You will now have a project setup with everything needed to create your game. The project has 4 subproject: core, desktop, android and ios. You can develop you app and run it on the desktop and it will work the same on your mobile devices. To run the app on desktop just right click on the desktop project and choose Run as Java application (if you are in Eclipse). Then, as the main class choose DesktopLauncher. You will see the default app which consists of the BadLogic logo displayed on a red background.
If you want to see one LibGDX game example then check out Ball 2 Ball on Google Play:
To start with game developing in libgdx I strongly recommend you watch this series of video tutorials
#4 Unity 3D
When it comes to mobile game development frameworks Unity 3D has recently become my favourite.
Why?
It’s free, highly portable, and offers a visual tool that requires almost no programming skills.
Wait, what? No programming skills?
Unity 3D has an IDE that allows you to create your own game visually. A drag and drop here and there and done.
Using Unity 3D as a mobile game development framework you can make a simple game in less than an hour.
You think that cannot be?
Check out the Ludum Dare and see what game programmers create on their own in 48 hours. The complexity of the games is really amazing. Keep in mind that most of the games are made by one programmer only and includes the game and the graphics.
I call it amazing.
Unity 3D has some pretty awesome features that come out-of-the-box. Besides the ability to work with graphics in Photoshop format, what I especially love is the market place.
The Unity 3D market place offers both free and commercial assets. And there are a lot of them.
For programming Unity 3D uses either JavaScript or C#. Also, the learning curve is the opposite of steep. Check out the Unity 3D tutorials section which is filled with video tutorials.
Conclusion
I hope you enjoyed this quick overview of mobile game development frameworks and if you have any questions related to Ionic, LibGDX, Unity 3D or making mobile games please drop me a comment in the comments area.








[…] This is the website of libgdx, which is a game engine for mobile and desktop. Can you guess what my Making mobile games, the easy way post is about? You guessed it, it’s about libgdx. I had started making games with this […]